Manual técnico de integração
Neste artigo, você irá aprender como integrar o app do Fluxki com o seu sistema.

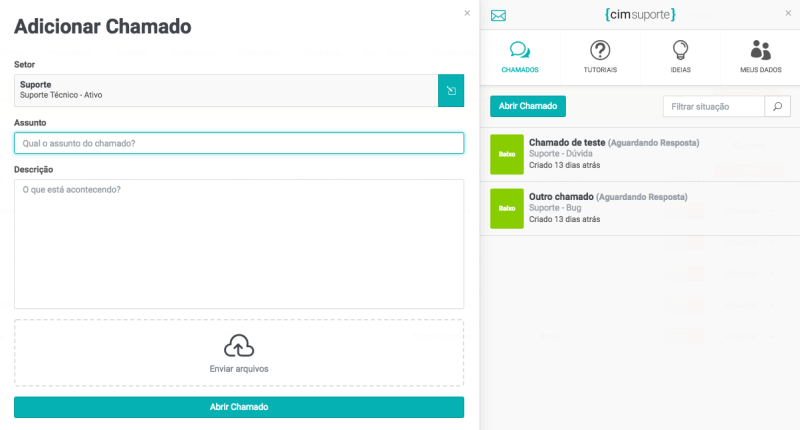
Com o app do Fluxki os usuários do seu sistema poderão abrir e responder chamados, visualizar os arquivos da base de conhecimento, visualizar e avaliar as ideias dentre outras funcionalidades, sem sair do seu sitema.
Criar um usuário de acesso (API)
O primeiro passo é criar um usuário de acesso a API do sistema. Para isto, acesse o módulo de usuários no painel do Fluxki e clique em no botão + para adicionar. Você também pode clicar na seta ao lado do botão +, no canto superior direito e selecionar a apção usuários.
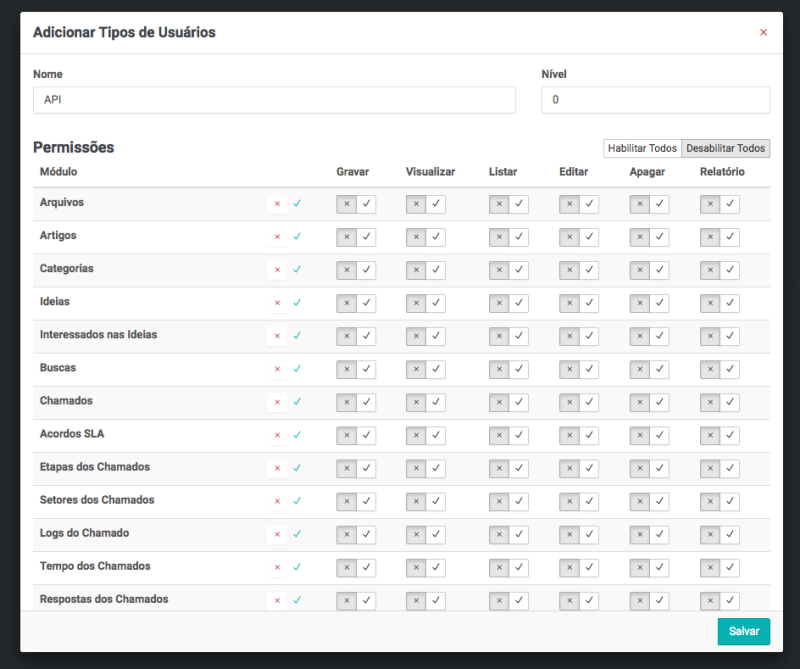
Configurar as permissões do usuário
Como este usuário servirá apenas para fazer o login no sistema, não será necessário que ele tenha permissão a nenhum recurso do sistema. Então, clique na opção desabilite todas as permissões e, em seguida, clique em salvar para criar umo novo grupo de permissões de usuários.

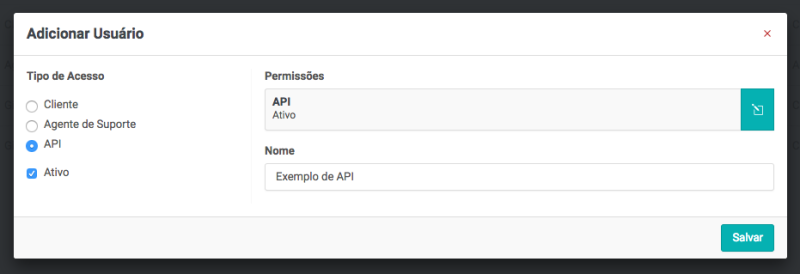
Criar o usuário e gerar token de acesso
Após adicionar as permissões, selecione a opção API, de um nome para seu usuário e clique em salvar.

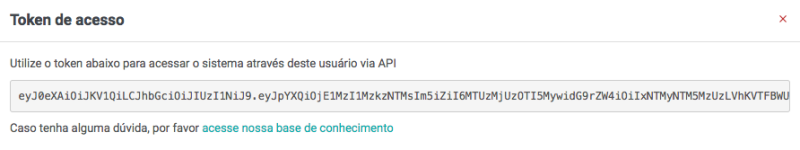
Após salvar, o sistema irá gerar um token de acesso, copie este token, pois você irá utilizá-lo próximos passos.

Certifique-se de copiar todo o código.
Integrar com o seu sistema
Para integrar o Fluxki com o seu sistema, será necessário adicionar alguns scripts (JavaScript) dentro do seu sistema.
Importar o script
<script src="https://suporte.seu-dominio.com.br/app-cliente-dominio/[dominio].js?token=[token]"></script>Para facilitar o acesso ao sistema, o script é gerado dinamicamente, utilizando o domínio do seu cliente.
Substitua o [dominio] pelo domínio do seu cliente (exemplo meu-cliente.com.br) e [token] pelo token que você gerou no passo anterior (gerar token de acesso).
Iniciar o app
Após carregar o script, será necessário iniciar o app, informando o nome e o e-mail do usuário que está autenticado no seu sistema.
Este usuário será utilizado para abrir chamados, receber notificações, dentre outras funcionalidades do app do Fluxki.
CIMSuporteApp.criarIframeDinamico({
nome: "Nome do Usuário",
email: "email@usuario.com.br"
})Personalizar o App
Você pode personalizar o app dentro do seu sistema, veja abaixo opções disponíveis
Eventos
O segundo parametro do método criarIframeDinamico é um objetos com os eventos. Atualmente o app do Fluxki conta com 2 eventos, um quando o app é aberto, e outro quando o app é fechado. Veja abaixo um código de exemplo:
// Dados do usuário
var usuario = {
nome: "Nome do Usuário",
email: "email@usuario.com.br"
}
// Eventos
var eventos = {
abrir: function(){
console.log("quando abrir o app")
},
fechar: function(){
console.log("quando fechar o app")
},
iniciar: function (app) {
console.log('quando iniciar o app', app);
// veja abaixo os métodos disponíveis para controlar o app
}
}
// Iniciar o app com os eventos
CIMSuporteApp.criarIframeDinamico(usuario, eventos)Controlar o aplicativo
Quando o aplicativo for iniciado, será executado o método iniciar dentro do objeto eventos.
A partir deste momento, você terá acesso a variável app e poderá controlar o aplicativo. Veja abaixo uma lista dos métodos disponíveis:
// abrir o app
app.abrirApp()
// fechar o app
app.fecharApp()
// abrir um novo chamado
app.abrirChamado()
// abrir um chamado pelo id
app.abrirChamado(1)
// abrir todos os artigos
app.abrirArtigo()
// abrir um artigo pelo id
app.abrirArtigo(1)
// buscar artigos pelo nome ou resumo
app.buscarArtigos(nomeDoArtigo)
// abrir todas as ideias
app.abrirIdeia()
// abrir uma ideia pelo id
app.abrirIdeia(1)Adicionar dados complementares
O último parametro método criarIframeDinamico é um objeto com os dados complementares. Neste objeto você poderá informar os dados complementares de um chamado ou configurar os grupos do seu usuário ou cliente.
Adicionar dados complementares ao chamado
Você pode configurar o app, para que sempre que um usuário abrir um chamado, ele envie junto com o chamado algumas informações complementares. Por exemplo, vamos dizer que você queira saber a URL que usuário estava, o nome do seu sistema e as permissões do usuário autenticado dentro do seu sistema.
Para fazer isto, basta informar no último parâmetro, um objeto com os dados que você quer informar, conforme o exemplo abaixo:
// Dados do usuário
var usuario = {
nome: "Nome do Usuário",
email: "email@usuario.com.br"
}
// Eventos
var eventos = {
abrir: function(){
console.log("quando abrir o app")
},
fechar: function(){
console.log("quando fechar o app")
}
}
// Dados Complementares
var dadosComplementares = {
// Dados complementares dos chamados
chamados: [
{
nome: "Nome Site",
valor: "Exemplo de Sistema usando o CIM Suporte",
},
{
nome: "URL",
valor: window.location.href,
},
{
nome: "Permissões",
valor: "Permissões do usuário",
}
// {...}
],
}
// Inicia o app com os eventos e dados complementares
CIMSuporteApp.criarIframeDinamico(usuario, eventos, dadosComplementares)Adicionar usuário ou cliente em um grupo automaticamente
Você pode configurar o app para adicionar o usuário ou o cliente em um grupo automaticamente. Para isto, basta informar nos dados complementares os grupos que o usuário ou o cliente participarão.
Este recurso é muito útil caso você queira enviar um notificação para todos os clientes que usam seu sistema de uma única vez, por exemplo.
// Dados do usuário
var usuario = {
nome: "Nome do Usuário",
email: "email@usuario.com.br"
}
// Eventos
var eventos = {
abrir: function(){
console.log("quando abrir o app")
},
fechar: function(){
console.log("quando fechar o app")
}
}
// Dados Complementares
var dadosComplementares = {
// Adicionar o cliente ou o usuário automaticamente em um ou mais grupos
grupos: {
cliente: ['Grupo de Cliente 1', 'Grupo 2'],
usuario: ['Administradores']
}
}
// Iniciar o app com os grupos
CIMSuporteApp.criarIframeDinamico(usuario, eventos, dadosComplementares)Mostrar apenas os artigos de uma categoria
É possível configurar o app para carregar apenas os artigos de uma categoria específica. Caso esta categoria possua subcategorias o sistema irá carregar os artigos das subcategorias também.
// Dados do usuário
var usuario = {
nome: "Nome do Usuário",
email: "email@usuario.com.br"
}
// Eventos
var eventos = {
abrir: function(){
console.log("quando abrir o app")
},
fechar: function(){
console.log("quando fechar o app")
}
}
// Dados Complementares
var dadosComplementares = {
// Categoria com os artigos relacionados
bc_artigos: {
id_categoria: 1,
},
}
// Inicia o app com os eventos e dados complementares
CIMSuporteApp.criarIframeDinamico(usuario, eventos, dadosComplementares)Configurar a posição do botão
Caso seja necessário alterar a posição do botão do app, execute o método setPosicao, antes de executar o método criarIframeDinamico.
// Configurar a posição do app
// As posições disponíveis são:
// -------------------------------------------------------------------------
// direita_topo,
// direita_rodape (padrão),
// esquerda_topo,
// esquerda_rodape
// -------------------------------------------------------------------------
CIMSuporteApp.setPosicao("direita_rodape")
// Iniciar o app com todas as opções
CIMSuporteApp.criarIframeDinamico(usuario)Exemplo completo
No código abaixo temos um exemplo com todas as funcionalidades
// Para evitar conflitos com o seu sistema, vamos isolar as variáveis
// do CIM Suporte em uma função anônima
(function(){
// Dados do usuário
var usuario = {
nome: "Nome do Usuário",
email: "email@usuario.com.br"
}
// Eventos
var eventos = {
abrir: function(){
console.log("quando abrir o app")
},
fechar: function(){
console.log("quando fechar o app")
},
iniciar: function (app) {
console.log('quando iniciar o app', app);
}
}
// Dados Complementares
var dadosComplementares = {
// Dados complementares dos chamados
chamados: [
{
nome: "Nome Site",
valor: "Exemplo de Sistema usando o CIM Suporte",
},
{
nome: "URL",
valor: window.location.href,
},
{
nome: "Permissões",
valor: "Permissões do usuário",
}
// {...}
],
// Categoria com os artigos relacionados
bc_artigos: {
id_categoria: 1,
},
// Adicionar o cliente ou o usuário automaticamente em um ou mais grupos
grupos: {
cliente: ['Grupo de Cliente 1', 'Grupo 2'],
usuario: ['Administradores']
}
}
// Configurar a posição do app
// As posições disponíveis são:
// -------------------------------------------------------------------------
// direita_topo,
// direita_rodape (padrão),
// esquerda_topo,
// esquerda_rodape
// -------------------------------------------------------------------------
CIMSuporteApp.setPosicao("direita_rodape")
// Iniciar o app com todas as opções
CIMSuporteApp.criarIframeDinamico(usuario, eventos, dadosComplementares)
})()Suporte aos navegadores
O app é testado em todos os navegadores atualizados. Ou seja, oferecemos suporte apenas aos navegadores mais novos. Navegadores antigos como Internet Explorer 9 (ou inferior) podem não funcionar corretamente.
Permissões do cliente
O app precisa que o usuário do cliente tenha algumas permissões para funcionar corretamente. Segue abaixo uma lista de permissões que o usuário do tipo cliente deve ter:
- Chamados - listar / gravar / visualizar / editar
- Etapas dos chamados - visualizar
- Respostas dos chamados - listar / gravar / visualizar
- Arquivos - gravar / visualizar / apagar
- Dados Complementares - visualizar
- Setores - visualizar
- Artigos (base de conhecimento) - visualizar / listar / editar
- Ideias - visualizar / listar / editar
- Notificações do Usuário - visualizar / listar / editar
- Notificações - visualizar
As demais permissões não são necessárias para o app, então você pode deixar como inativo.
Outra questão que recomendamos é que você deixe marcado a opção Permissão de visualizar e listar em novos recursos no campo nível
Dúvidas
Caso tenha alguma dúvida, por favor abra um chamado :)