Como personalizar as páginas do site
O editor de páginas disponível no sistema para imobiliária Cim Imob 3.0 e permite criar e personalizar as páginas do seu site.
Com o editor de páginas você poderá personalizar as páginas, adicionando textos, imagens ou vídeos, além de criar novas páginas sempre que necessário.
Neste artigo vamos conhecer o editor de páginas do Cim Imob 3.0 e os principais recursos.
Visão geral
O editor de páginas é um recurso do sistema para imobiliária Cim Imob 3.0.
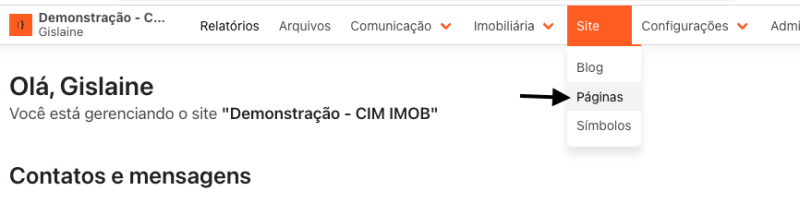
Para acessar o editor de páginas, faça login na sua conta do Cim Imob 3.0, em seguida no menu principal clique em "Site > Páginas":

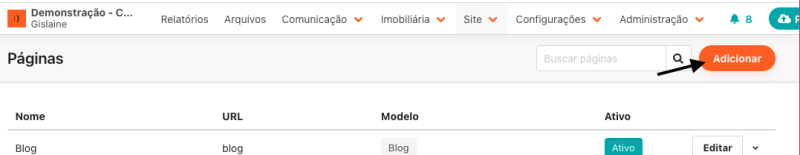
Em seguida, você será direcionado para a lista de páginas. Caso já exista alguma página cadastrada no site ela será exibida na lista. Caso seja seu primeiro acesso, a lista estará vazia.
Como adicionar uma página
Para adicionar uma nova página, clique em no botão Adicionar, no canto superior direito da tela:

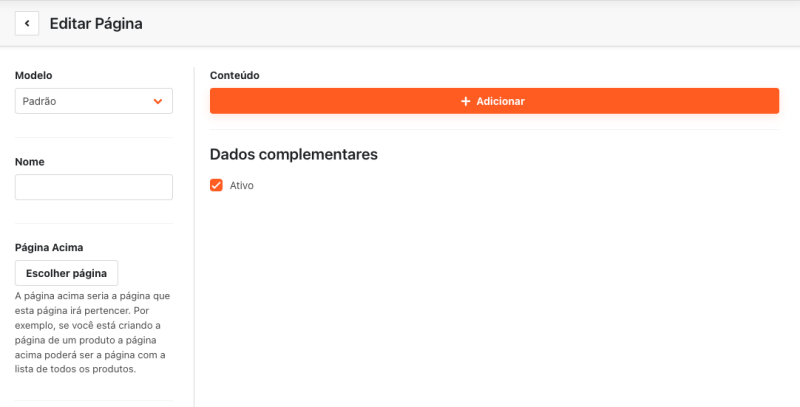
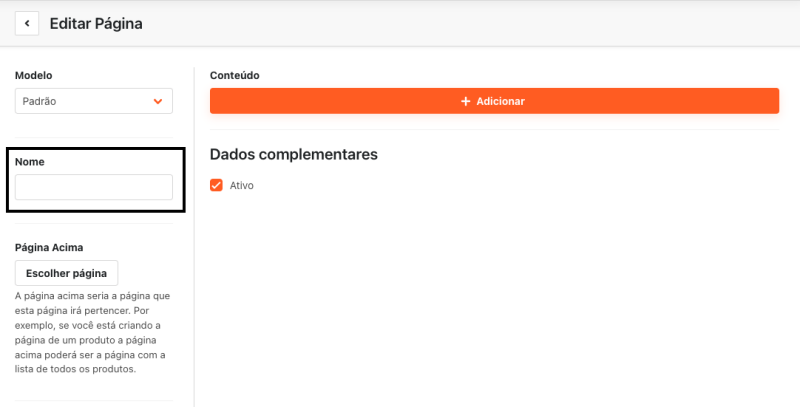
Em seguida, você será direcionado para o editor de página. No primeiro acesso é essa tela que você terá acesso:

Conhecendo o editor de páginas
O editor de página é composto por um formulário de cadastro, onde você irá escolher o modelo de página, definir o nome da página, configurar os componentes (elementos da página) e configurar o SEO.
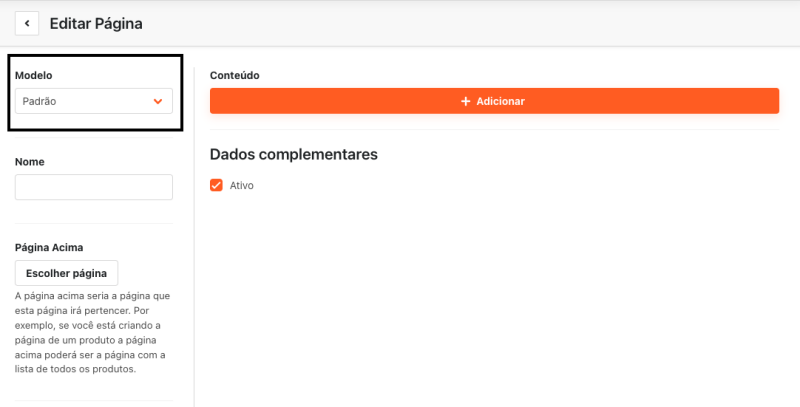
O primeiro passo é escolher o modelo da página:

O editor possui alguns modelos pré-definidos:
Padrões
- Padrão: Será utilizado para as páginas personalizadas, criando uma página do zero (sem nenhum componente pré-definido);
- Página inicial: Este modelo é utilizado apenas para a página inicial do site;
- Erro 404: Este modelo é utilizado apenas para a página 404;
- Blog: Este modelo é utilizado apenas para a blog;
Modelos de páginas
Ao utilizar um dos modelos abaixo, a página será configurada automaticamente, com os componentes pré-definidos.
- Cadastro do imóvel;
- Contato
- Equipe
- Landing page
- Política de privacidade
- Pontos turísticos
- Página inicial - Modelo 2
- Página inicial - Modelo 3
- Serviços
- Sobre
Imobiliária
- Lista de todos os imóveis: Utilize este modelo quando adicionar uma página com a lista de imóveis;
- Lista de imóveis com filtros: Utilize este modelo quando adicionar uma página com a lista de imóveis com filtros por finalidade;
- Detalhes de um imóvel: Utilize este modelo quando adicionar uma página do imóvel;
- Detalhes de um condomínio: Utilize este modelo quando adicionar uma página do condomínio;
Após definir o modelo da página, informe o nome da página. Lembre-se de utilizar um nome único por página.

Seguindo o formulário, o próximo passo é a configuração de SEO. Aqui você irá definir o título, resumo e palavras-chave da página. Este passo é importante para que a página seja indexada pelo Google e exibida em resultados de pesquisa.
Outro item que pode ser configurado é se a página deve ser exibida no Sitemap do site, ou seja, se a página ficará visível no Google. Recomendação: Desmarque essa opção apenas quando a página não deve ser encontrada pelo buscadores como o Google, como por exemplo páginas de campanha.

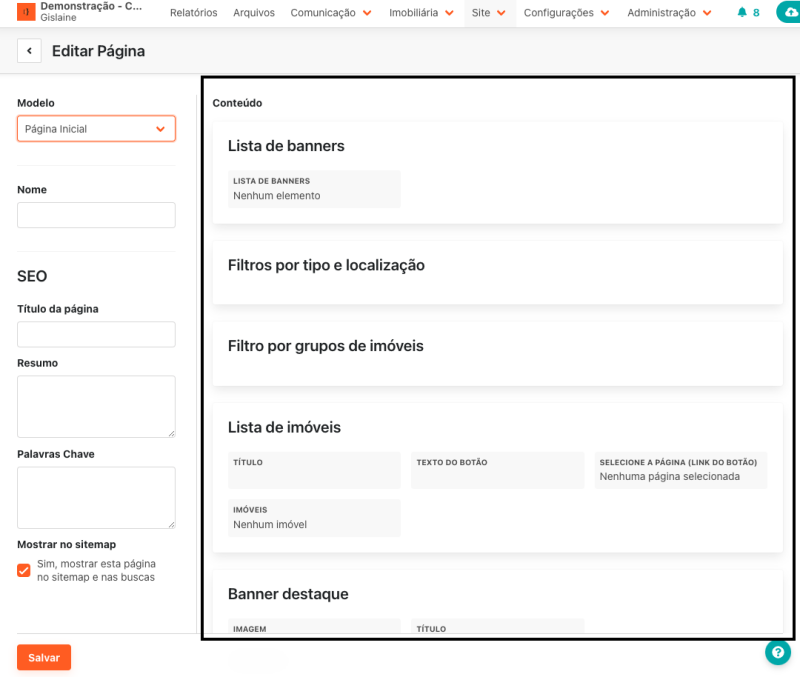
Chegamos ao passo mais importante o conteúdo da página. É nesse campo que você poderá personalizar os componentes e adicionar o conteúdo da página.
Dependendo do modelo de página escolhida, os componentes serão adicionados na página.
No exemplo abaixo, escolhi o modelo Página inicial - Modelo 1:

E para finalizar, temos os botões de ações Salvar, para finalizar a edição da página.
Agora que já conhecemos o editor de páginas, chegou a hora de aprender como personalizar os componentes e editar o conteúdo das páginas que você poderá adicionar ao seu site.
Como personalizar a página
As páginas são compostas por blocos de conteúdo, que chamamos de componentes. Sendo assim, uma página possui um ou mais componentes e cada componente possui suas configurações.
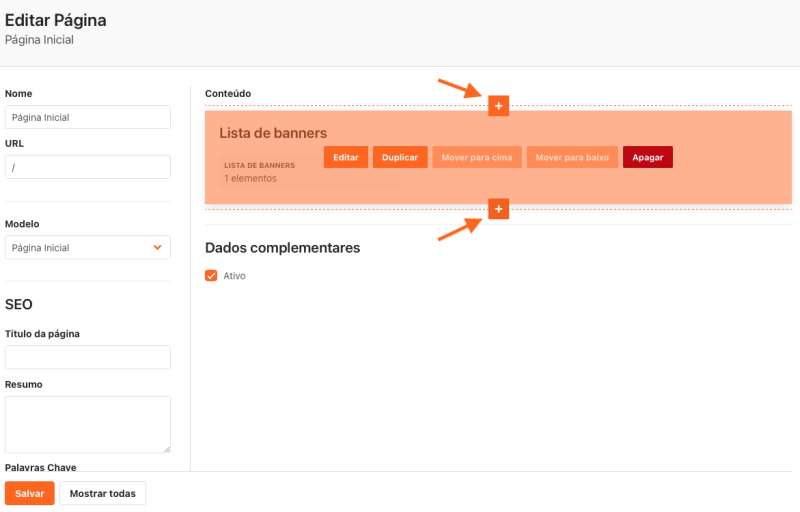
Os componentes serão adicionados no campo de conteúdo, no editor de páginas, e você deverá clicar em + Adicionar, para escolher os componentes da página:

Se você estiver editando uma página que já possui componentes, clique no ícone de + para adicionar novos componentes:

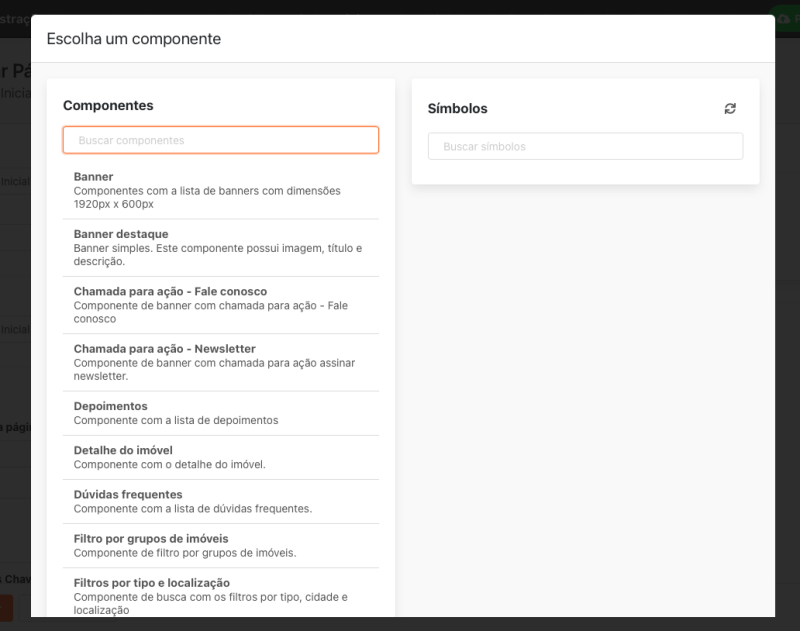
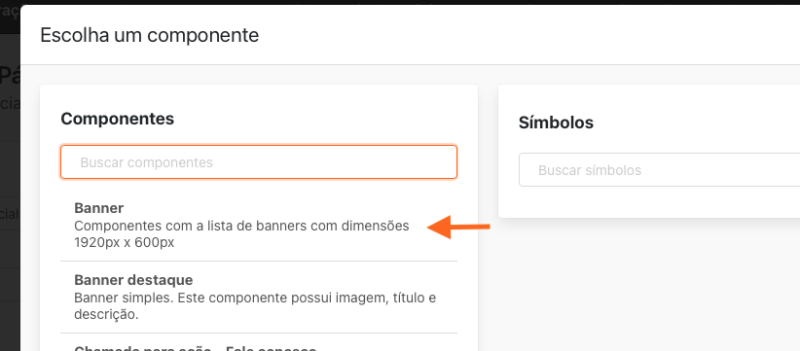
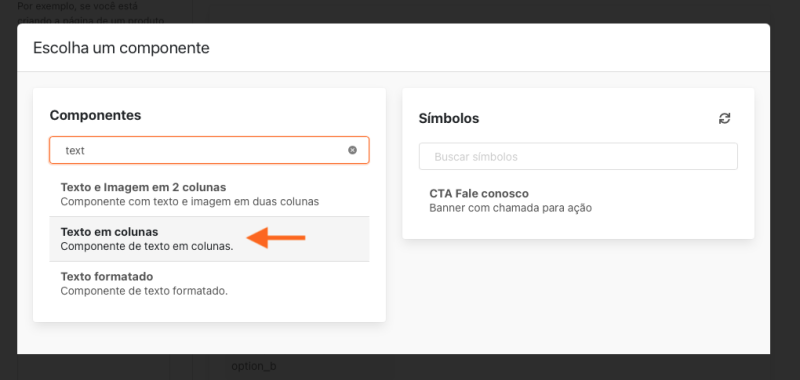
Ao clicar em + (adicionar), será exibida a lista de componentes disponíveis.

Para adicionar o componente na página, clique sobre o componente desejado:

Cada componente possui as suas configurações. Dependendo do componente escolhido alguns campos serão habilitados.
Para saber mais sobre os componentes, entre em contato com o suporte.
Preencha o componente com o conteúdo desejado, e sempre lembre-se de clicar em Salvar para finalizar.
Adicione todos os componentes necessários. E para finalizar o cadastro da página clique em Salvar.
Exemplo de página
Para colocarmos em prática o que aprendemos neste artigo, vamos criar uma página de exemplo.
Vamos criar a página sobre a Imobiliária, com as seguintes características:
- Topo da página com o título;
- Uma foto da imobiliária e um texto com a história;
- Missão, visão e valores
- Mapa com a localização da imobiliária
Vamos começar adicionar os componentes na página.
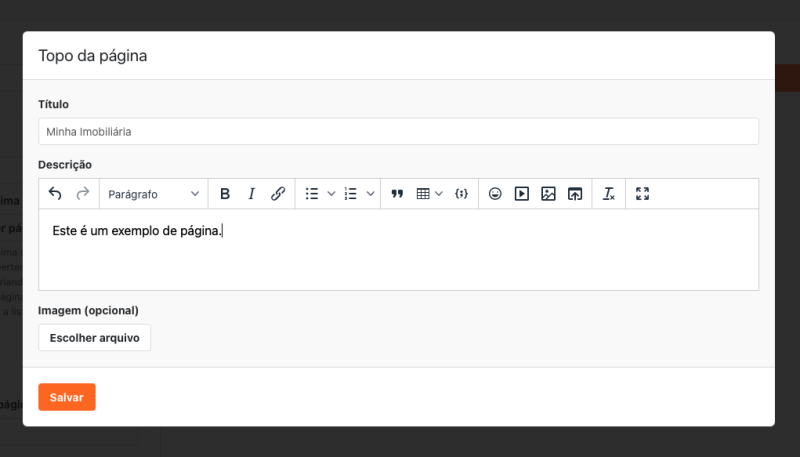
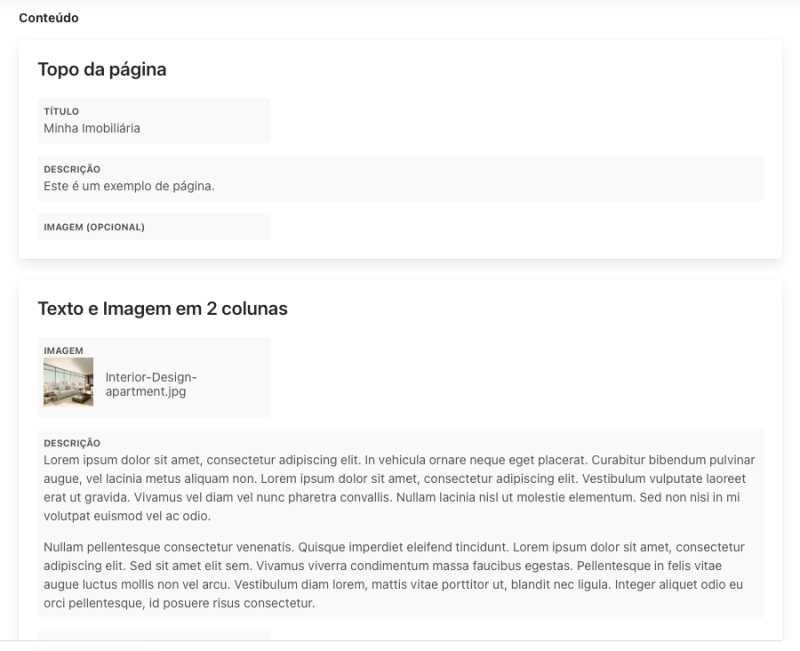
1. O primeiro componente será o Topo da página. Selecione ele na lista para adicionar:

Em seguida preencha o formulário de cadastro, conforme necessário:

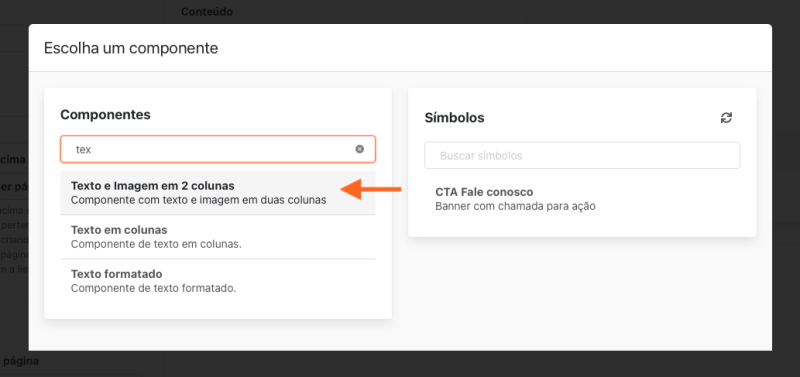
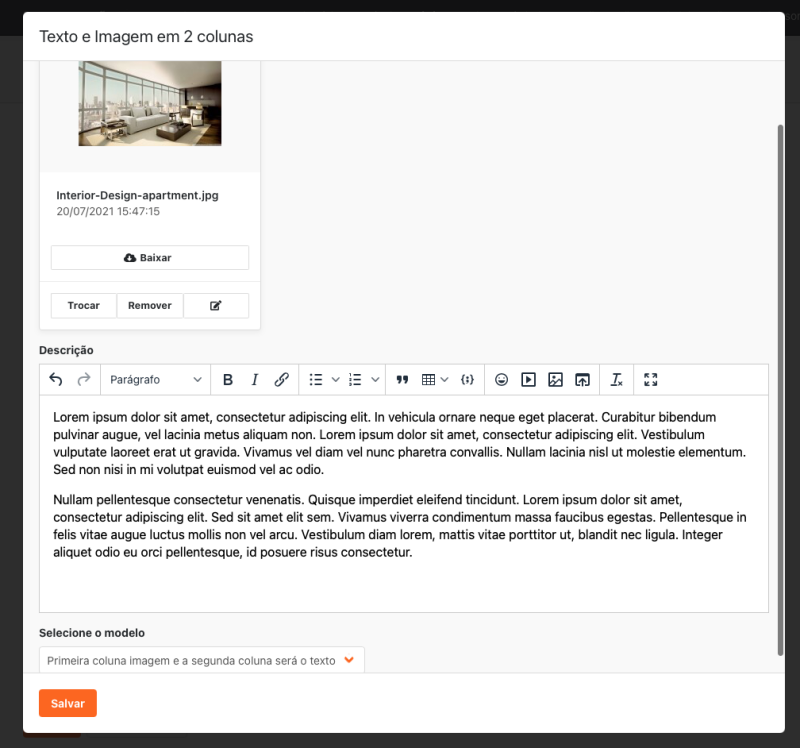
2. Em seguida vamos adicionar o componentes de Texto e Imagem em 2 colunas.

Escolha a imagem, e informe o texto desejado no campo Descrição. Em seguida escolha o modelo. Escolha entre:
- Primeira coluna texto e a segunda imagem; ou
- Primeira coluna imagem e a segunda texto

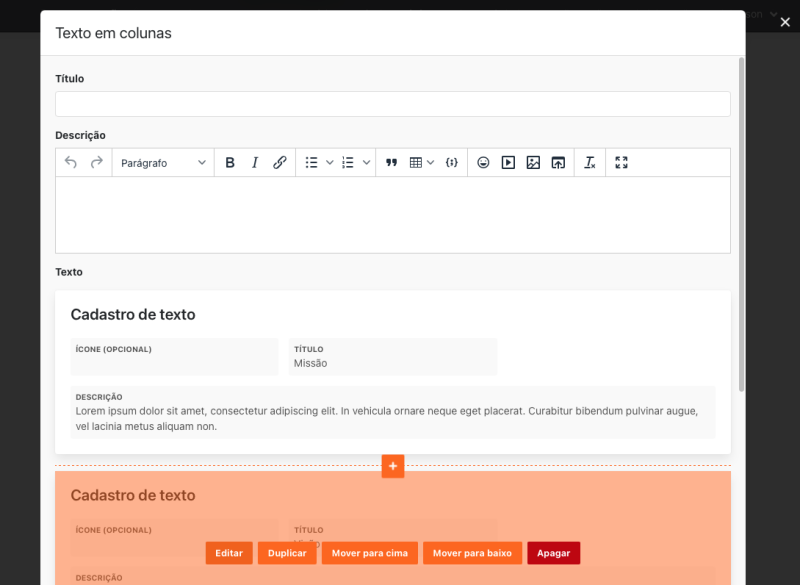
3. Em seguida vamos adicionar o campo de Texto em colunas:

Este componente possui título, descrição o cadastro dos textos em colunas. Em nosso exemplo, vamos apenas preencher o campo de Texto, deixando os demais campo em branco:

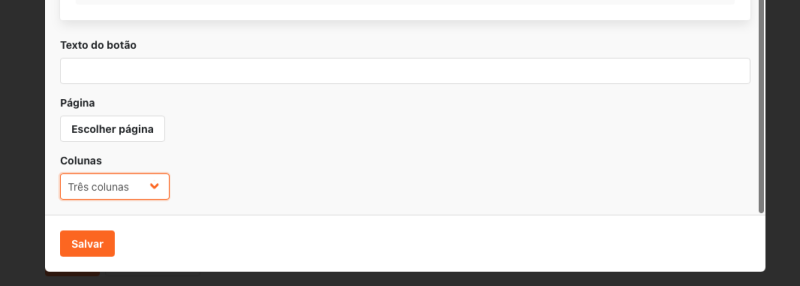
Escolha quantidade de colunas que serão exibidos. Você pode escolher entre:
- 2 colunas
- 3 colunas ou
- 4 colunas

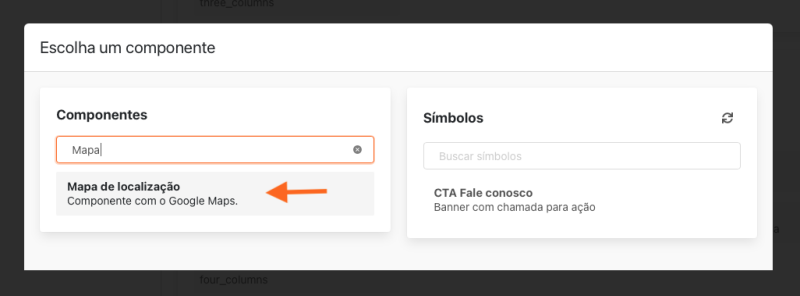
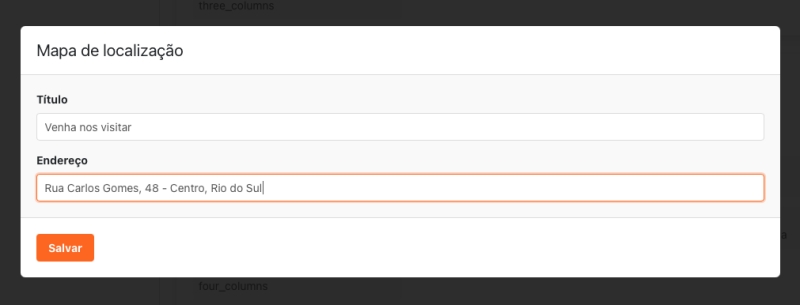
4. O último componente será o Mapa de localização:

Informe o título e o endereço da sua imobiliária. Esse componente irá adicionar o mapa do Google em seu site.

Agora a nossa página de exemplo está pronta. A estrutura ficará:
- Topo da página
- Texto e Imagem em 2 colunas
- Texto em colunas
- Mapa de localização


Agora é só salvar a página e publicar o site.
Como ver a página sem publicar
Caso você queira ver como a página está ficando, sem publicá-la no seu site, você pode clicar no botão de visualizar, no canto superior direito da tela.

Lembre-se que esta será apenas uma prévia da página e este link não deve ser compartilhado. Além disto os links de navegação não irão funcionar na prévia.
Como publicar o site
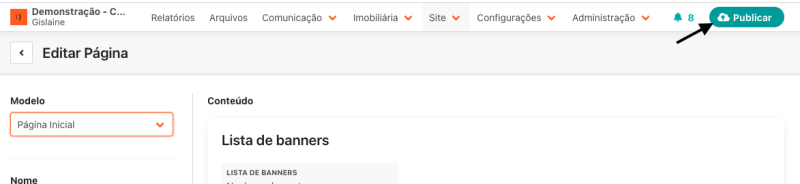
Após editar ou adicionar as páginas do site, será necessário publicar o seu site. Para fazer a publicação, no menu principal clique em Publicar:

E confirme a publicação.
Caso o botão Publicar não seja exibido, seu usuário não tem as permissões necessárias para publicar o site. Contate o administrador do sistema para que ele publique o site.
Atenção: Essa ação é irreversível, por isso publique o site após efetuar todos os ajustes necessários.

Pronto, agora que seu site será publicado e é só acessar o seu domínio e visualizar a página.
Se ficar alguma dúvida sobre o editor de páginas do Cim Imob 3.0, entre em contato com nossa equipe de suporte.